2021-2023・SERVICE DESIGNER ・TRAVELOKA
Designing Collaboration Process in Design System
How might we support the collaborations process between designers and engineers to be more coherence and efficient?
In 2021 ensuring consistency on the quality of our design have become our main Objective as a design organizations. To support this, the Design team decided to form a group of 15 designers, divided into 4 groups on the mission to elevate the existing design systems experiences. I lead the group that tasked to improve the overall process of Design System.
CHALLENGES
GOAL
Improving the process from Design to Developments
Improve the process of collaborations of Designer & Momentum Guardians
Socialize the output to relevant roles to ensure adaptation of the process
ROLE AND RESPONSIBILITY
Providing directions and support to achieve the goal through regular checkpoints update
Unblocking any potential issues and bridge communications between teams and guardians.
IMPACT
The Documentation Template are implemented into 2 verticals in the company. In 2023, a team was dedicated to push the implementation further and implement it to all verticals as it was seen as a good guideline for new designers.
The Design System manage to add a process for uplifting component to bridge the gap from Designer to Guardians in submitting needed component and keeping the library updated.
The socialisations was taken further, becoming a part of our organisation learning program, where it become one of the module to learn about our Design System. I was also lead the creation of the module, called “Intro to Design System” which later being used in workshop in Pilot project with Pegi-Pegi and our company’s wide learning tools, Traveloka Academy.
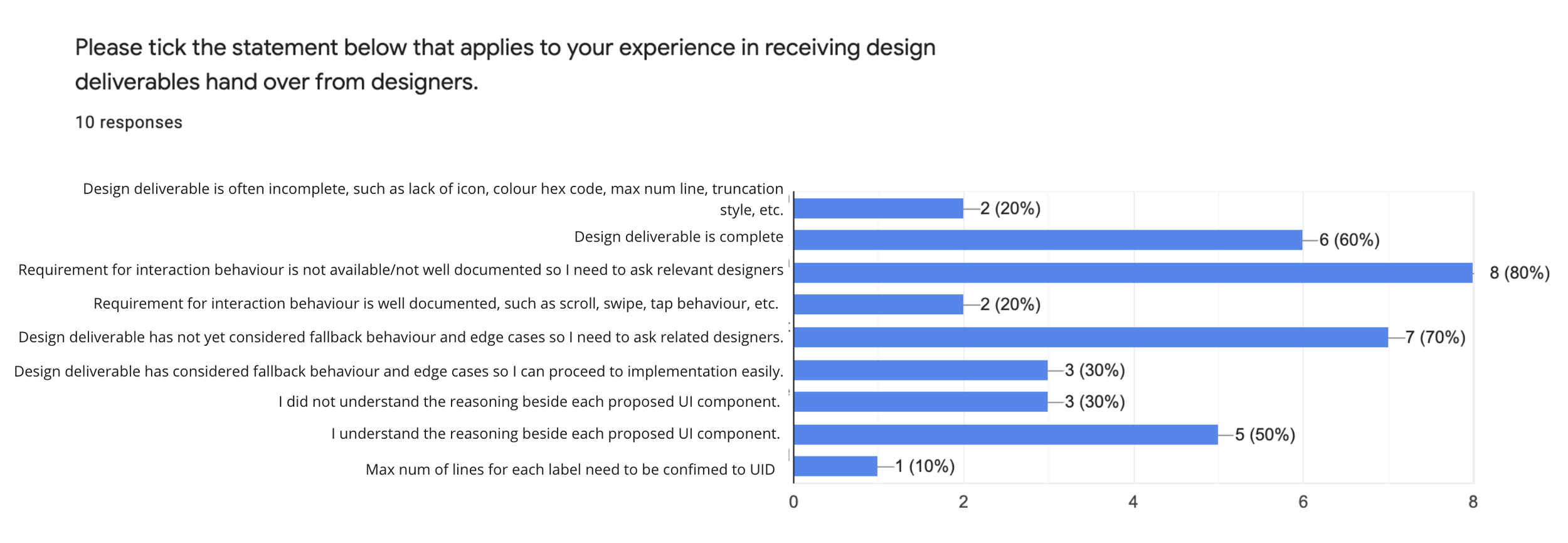
The first thing we want to discover is how well the current system works and which area can be improved. We ran a survey directed to Design Team and Engineering Team. The survey results in potential improvement area.
PROCESS
Design Deliverable in Figma is not well documented. The issue stems on lack of fallback behavior and interactions and at times missing elements such as icons, color hex code, etc.
Design Team have a different and varied understanding on ‘Design System’ they loosely translated it as Design Library rather than an interconnected shared component.
“Guardians” are still unsure how they could contribute within the system and with most impact.
Survey results from Engineer. Highest concern comes from poor documentations.
In this diagram, there’s 2 types of operand move through the exchange. Grey arrow indicates flow of Design Component directions into the Central Library, and the output flow should produce Ready to use component. The red arrow shows directions of flow and exchange of operand which shouldn’t be there.
This existing system haven’t been able to support the intended outcome due to
Inefficiency of the relationship between VD, UIDEV to ENG
The unintended consequences of ‘Detachment’ create a local design storage that correlate with the Engineer local file.
The existence of ‘Local’ Library if left unchecked could hinder the goal of centralised library in the first place where designers and engineer could use existing component where the behaviour and interactions have been designed with quality and consistency in mind, while being able to be implement across product.
There’s no input given from design component directly or indirectly to keep the Library updated.
KEY ACTIONS TO IMPROVE OVERALL SYSTEM
One of the thing that VD used to do during designing is to detach components. Not every designer realise that these components is also disconnected from the library, resulting in confusion from Front End Engineers during development.
I suggested to start from relationship between Visual Designer+UI Dev with Engineer as it was one of the major pain points from Engineer in the survey. As the gap become more visible. The actions we took as followed:
Build common understanding about the process behind Design System across design team. This was done through socialisation plans in cadence across biweekly sync.
Improve documentations. We pilot set of template and checklist in making sure every designer have the same set of deliverables.
Govern the process of detachments. This governance will be designer to provide set of data to Guardians to know better what component is most detached and why the component need to be detached. Knowing this enable a flow of operand from VD to Guardians in informing their needs, where before the relationship wasn’t really clear.
Service Blueprint Map are being use to see the interconnected of each actors and their relationship. When we use the map, we can begin to see areas of disconnected/gaps among teams.
We see that there’s unclarity (gaps) on How visual designers can propose a component into the library and how the team helps to assess it’s needs.
Designer will detach the component during the design process, creating a separate items in which added to business unit local library, this might be caused by partial visibility of designers on Design Systems.
IDENTIFY THE GAPS IN THE SYSTEM
Left: Flow before governance of detachment applied. Right: Flow after the governance applied.
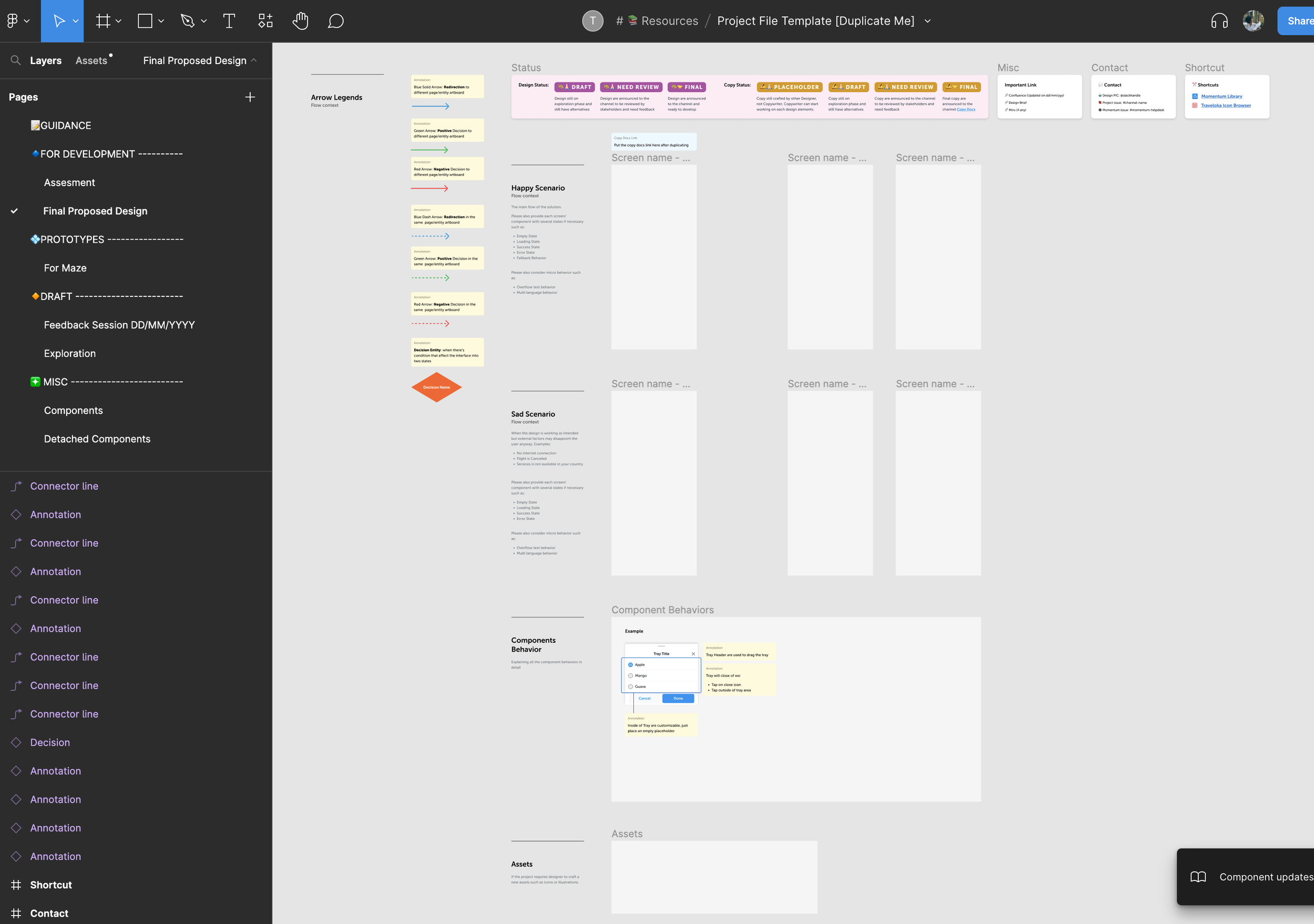
Screenshots of view pages from Guidelines and Socialisation Deck. We linked the file with the template to create an interconnected documentations.
The Pilot Template are created directly onto Figma. It was divided into 4 parts.
For Developments
Prototype
Draft
Miscellaneous
The goal is to make sure that Engineer know which design is final while designer can maintain their explorations and revisions in clear steps.